UPDATE: Several people have contacted me today to let me know that they already have an option for ‘HoloLens 2D App’ in their Xaml designer. It looks like this was added with the Visual Studio Tools for Universal Apps Update 1.4.1 which was just released. What timing!
I’ll leave this post up because it does document how to add your own custom device configurations to the Xaml Designer.
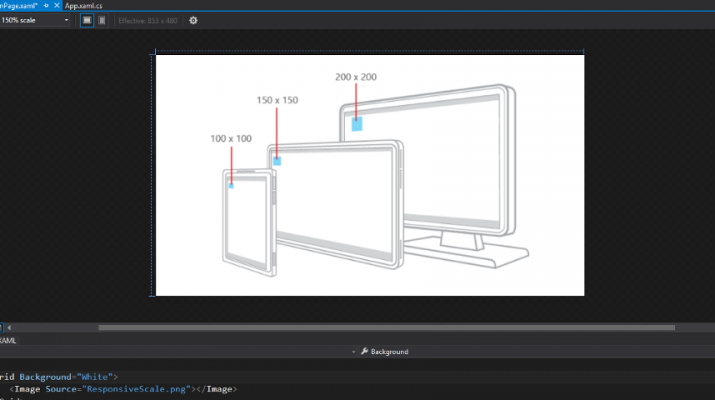
If you’re building a 2D app for HoloLens one of the most important things to keep in mind is that your apps will always run at a fixed resolution. Though the user is able to move and resize your window (a.k.a. ‘Virtual Slate’), as far as your application is concerned it’s still being drawn at the same resolution. Lots of information about this scaling process can be found in Updating your existing universal app for HoloLens, but in short the guidance is to design all views at 1280 x 720 @ 150% DPI.
Unfortunately, you may have noticed that the Visual Studios XAML designer doesn’t currently offer an option for the exact resolution and scale that the documentation suggests:

Luckily, Visual Studio is very flexible and we can add support for the HoloLens with a simple XML file.
The file we need to create will be placed in the following folder:
%ProgramFiles(x86)%\Windows Kits\10\DesignTime\UAP\Devices\1033
In that folder you should already find several XML files that match the devices listed above. Keep in mind that since these files are under Program Files, you’ll need admin permissions to save, copy or edit them.
If you’d like to edit the file manually, read on. If you’d like to skip editing the file you can download an already completed 450_hololens.xml and just unzip it into that folder.
If you are manually editing I recommend starting from one of the existing files instead of starting from scratch. Specifically I recommend copying 400_xbox.xml to 450_hololens.xml.
Once the file has been copied, edit 450_hololens.xml and change the following values:
name="HoloLens" width="1280" height="720" scale="150" size="48" resize="false"
Don’t forget to change the name inside of the Qualifier tag to HoloLens as well.
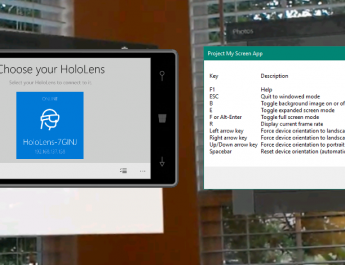
When you’re done, save the XML file and restart Visual Studio. The next time you open a XAML file in the designer you’ll have a shiny new option!

You may be wondering why the size is set to 48”. I came to this number by starting an app on the HoloLens and placing it in the middle of the air (instead of putting it on a wall). Then I literally took out a tape measure and measured from the top-left corner to the bottom-right corner. It turns out the default floating window size is around 48 inches!





I went to update this, but it looks like support has already been added. I have an existing entry “700_hololens_57_1280x720.xml”
HoloLens